|
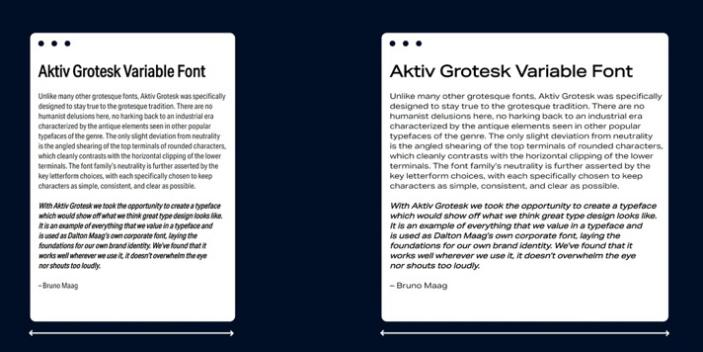
可变字体在响应式网页设计中的应用时间:2023-08-31 随着互联网信息技术与电子工业技术的发展,屏媒成了人们日常生活中获取信息的重要媒介,网页成了承载信息的主要单元。为了适应各式各样的电子终端,响应式网页设计可以根据用户的行为和环境调整网页页面布局的功能。而OpenType可变字体技术,能够实现同一字体满足不同需求的动态变化,与响应式网页设计的思维具有共通之处。现旨在通过探讨可变字体在响应式网页设计中的应用,思考如何让网页设计适应日渐复杂的信息传播环境,为用户提供良好的阅读体验。 中国互联网络信息中心(CNNIC)在京发布了第51次《中国互联网络发展状况统计报告》。该《报告》显示,截至2022年12月,我国网民规模为10.67亿,互联网普及率达75.6%,我国网民人均每周上网时长为26.7个小时,这表明网页已经成为人们获取信息的重要渠道。面对人们复杂的信息需求,网页设计也在随着时代进步而不断发展。响应式网页设计(Responsive Web Design)是伊桑·马卡特(Ethan Marcotte)在2010年提出的网页设计概念,其秉持着“一次设计,普遍适用”的原则,提出了网页的内容布局应根据用户状态及屏幕尺寸灵活变化的方法。这种网页设计的方法能够让网页的内容适应日渐多样化的终端设备,实现信息的有效传达,提升用户体验感。在网页信息传达的过程中,文字作为信息传达的重要载体,文本阅读的易读性是响应式网页设计需要着重考虑的问题。文本的字体与编排应当最大程度地适应尺寸、分辨率不一的终端设备,使不同用户获得最佳的阅读体验。 2016年,奥多比公司、苹果公司、谷歌公司、微软公司四巨头发布了OpenType v1.8字体格式规范,宣告了可变字体时代的到来。可变字体使得字体设计者能够将家族字体的多个字形储存于单一的字体文件中,实现了字体形式的多样化。这种变化既可以是静态的,也可以是动态的。在网页应用中,可变字体不仅能够适应响应式网页设计,实现随着用户行为与屏幕尺寸变化而变化,更能以其动态性与可交互性特征,增强网页阅读的沉浸感。本文试图通过探讨可变字体在响应式网页设计中应用的可能性,为未来网页设计的发展提供新的理论基础。 不同终端网页的文本自适应 随着时代的发展,屏幕媒介的种类日渐多样化。从大到小,从高分辨率到低分辨率,各式各样的屏幕媒介出现在人们的日常生活中。小到智能手表,大到城市LED广告屏,网页内容不断地适应着不同的终端设备。自伊桑·马卡特提出响应式网页设计的概念以来,国内外学者对此概念进行了专门的研究,推动响应式网页设计从概念走向现实。响应式网页设计的观念打破了实体终端设备对网页的限制,可以更好地面对未来复杂数字环境。国内越来越多的热门网站也开始应用响应式网页设计,如故宫博物院官网、腾讯官网、新浪官网等。而可变字体能够更好地适配响应式网页设计。 响应式网页设计中最常见的影响因素是空间的可用性。当网页的空间布局受限时,内容的呈现必须要进行相应的优化;在文本排版方面,为了最大程度地利用有限的空间,并确保文本的易读性,网页文本的行长通常会相应缩短,页面留白被最小化,元素之间的大小对比也被减弱。基于此,字体的细微优化能显著提升文本的易读性。其中,优化字体空间比例最显著的方法是利用可变字体中的宽度可变轴。字体的宽度变化能够允许每行包含更多的字符,也能使其更加适应行宽。对可变轴参数进行细微调节,可以把握文本易读性与空间利用率的最佳平衡点。Dalton Maag字厂的Aktiv Grotesk可变字体项目的展示网页运用了字宽可变的特性,实现了网页宽度变化时字体宽度的无极变化,在最大程度上保证了文本的易读性,如图1。
图1 Aktiv Grotesk可变字体项目的展示网页 (图片来源:https://www.daltonmaag.com) 终端设备的分辨率也是影响文本阅读效果的重要因素。例如高对比度的衬线体,如Didot、Garamond在高分辨率设备上也许能够得到较好的呈现,但是在低分辨率的设备上衬线体较细部分的视觉效果不佳。为了使高低不同分辨率设备上文本的显示效果最优,可以通过可变字体光学尺寸的可变轴,动态改变文本的对比度。如此在高分辨率设备上,可以以更丰富的字体细节实现高清的阅读效果;而在低分辨率的设备上,文本则需要尽可能低的笔触对比度,避免字体失真影响阅读效果。 用户画像与网页字体的响应式变化 在“体验至上”的时代,应加强可变字体与网页用户画像的紧密结合。面对不同的用户,可变字体应当发挥其“可变”属性,根据不同用户的需求,发挥不同的功能,达到不同的视觉效果。 可变字体的核心是参数化的设计思维。参数化意味着内容和形式会根据“变量”的变化而变化,从而使得根据用户需求实现响应式网页成为可能。响应式网页能够通过大数据,根据用户特征,自动调整为适合其阅读浏览的版面。 儿童、成年人与老年人的生活习惯与生理结构特征均有所不同,因此其阅读的习惯与目的也有很大区别。一方面,儿童对新鲜有趣的事物充满好奇,因此在版面视觉与交互控件方面,拟人化、拟物化的处理能够更好地吸引儿童与文本进行“对话”,打开儿童的内心世界,提高其深度阅读的能力。另一方面,儿童对文本的识别能力较弱,因此文本的字体、字间距、行距等设计应充分考虑儿童阅读的需求,例如阅读字号相对更大,字间距与行距较为疏朗等。儿童阅读的文字以标准方形字为佳,文字适当以圆角处理,表现出柔和的视觉效果。 成年人对阅读的效率有很高的要求,因此文本的设计应当尽可能帮助其提高阅读效率,加快阅读速度。文本过大、行距过宽会使得同一页面承载内容过少,导致其阅读效率降低;而文本过紧、行距过窄又会使得阅读速度降低。而可变字体的应用可以根据使用者的需求,通过字体、字重、字号、字距等的变化来动态改变网页的信息层级,让人们在阅读的过程中更加轻松愉悦。 而对于老年人而言,生理机能的衰退使得其接收信息的能力变弱。网页文本应当以无障碍阅读为出发点,简单明了地呈现出最重要的信息,使老年人能够更轻松地阅读与理解网页信息。针对老年群体,网页的交互行为需要更加简洁与明晰,复杂的变化与操作会阻碍老年人对网络的接触与了解。 用户行为与网页字体的交互式变化 网页阅读是一种交互式阅读。在PC端,其是光标与页面的交互;在移动端,其是手指与屏幕的交互。交互行为需要相应的视觉反馈,而可变字体为文本的视觉反馈提供了更多的可能性。可变字体允许文本在风格、变体之间流畅地混合,使其成为简单、轻量的交互动画。理论上,任何输入都可以影响可变字体的参数,如用户的鼠标位置、页面滚动、移动倾斜传感器等。 网页中最普遍的交互形式是功能控件的交互行为。在常规控件的悬停交互中,文本的变化是开关式的,交互效果较为生硬。而可变字体能够实现悬停文本字体平滑的过渡效果。这种变化是连续的,而不只是在两极之间的跳跃变化。除了常规的字重变化外,可变字体能够实现更加多元化的交互效果。这种复杂的交互视觉效果是传统家族字体无法实现的。交互性是用户体验设计的核心之一,可变字体为网页交互控件的变化形式提供了丰富的选择。在第一届DEMO动态艺术节的官方网站中,设计师以光标与可变字体交互的形式,实现了生动有趣的交互动态效果。用户用光标移动控制可变字体字形进行向心式运动,阐释了动态艺术节的主题特色,如图2。
图2 DEMO动态艺术节宣传网页 (图片来源:https://studiodumbar.com/work/demo) 可变字体作为内嵌式文本,除了能够实现功能交互控件的响应式变化以外,还能够与网页的信息内容进行深度结合。通过可变字体表现内容,既提升了用户的阅读体验,也增强了网页内容的传播效果。因此,网页设计应将情感化的设计要素融入其中,使用户更加理解内容,从而吸引更多的用户。可变字体让文本情感化成为可能,这种变化不局限于传统家族字体的变化范畴,而是能够根据实际的情感化需求,将可变字体以各种动态交互表现方式融入网页版式的设计中。 作为外部条件,用户所在的环境同样对阅读网页文本有巨大的影响。为了提升用户在不同光照环境下的阅读体验,兴起了黑暗模式。不同光照下屏幕的显示效果不同,而文本也需要根据实际情况调整布局与字体。而可变字体则为这种随着环境光照变化而调整字体的思路提供了可能。在深浅变化的背景上,通过参数化的设计自动调整可变字体的字重属性,使其具有更加广泛的易读性。不论是户外的强光环境还是室内的昏暗环境,可变字体都能够智能化地作出响应合理的视觉修正。如华为手机的品牌定制可变字体HarmonyOS Sans,其可以使文本内容根据环境的光照情况实现最优的版面细节调整,如图3。
图3 HarmonyOS Sans可变字体在深色模式中的响应式调节 (图片来源:https://www.hanyi.com.cn/custom-font) 在跨媒介传播时代,屏幕成为人们获取信息的主要方式。技术变革带来的字体设计创新在响应式网页设计中具有优势,可以增强信息传播效果。可变字体对响应式网页设计的影响是多维的,在载体中介层面,可变字体能够进一步优化不同终端网页版式,以适应不同大小、分辨率的设备;在用户画像层面,可变字体能够使网页设计秉持以人为本的理念,通过大数据分析手段,让网页的文本处理适应不同类型的人群,实现因人制宜的效果;在用户行为层面,可变字体可以突破传统交互控件的限制,以情感化交互设计的方式引导用户,根据用户所处的环境实现文本的细节调整。基于可变字体的视角,探索响应式网页设计在未来的发展道路,是适应数智时代的需求。可变字体作为时代的新生产物,在网页中的应用仍有诸多未知的可能性,急需学者与设计师进行多角度的研究与更广泛的实践。 教育部高校学生司第二期供需对接就业育人项(项目编号20230110157);浙江省教育厅一般科研项目资助,项目编号:Y202250382。 |